„Google“ patvirtina, kad „Core Web Vitals“ tampa papildomais paieškų rezultatų reitingavimo signalais nuo 2021 m. gegužės mėn.

„Core Web Vitals“ taps dalimi atnaujinimo, kurio metu šis algoritmas susijungs su jau esamais UX (vartotojo patirties) signalais.
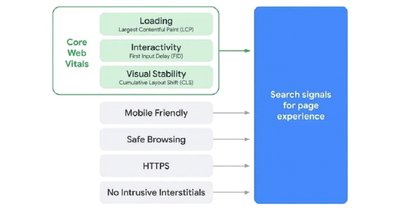
Signalas „Puslapio patirtis“ sujungia „Core Web Vitals“ su šiais signalais:

⦁ Puslapių susiejimas su išmaniaisiais įrenginiais (draugiškumas mobiliesiems): atkreipia dėmesį į svetainių naudojimo ir naršymo jose paprastumą mobiliuosiuose įrenginiuose, turinio įskaitomumą ir tai, ar spustelėjus įvairias nuorodas galima lengvai pasiekti tam tikrus puslapio elementus.
⦁ Saugus naršymas: įvertina, ar tinklapis susiduria su tokiomis problemomis kaip kenkėjiškos programos, sukčiavimas ar įsilaužimas, siekiant užtikrinti vartotojų duomenų ir naršymo (atliekamų veiksmų) saugumą.
⦁ HTTPS sauga: koncentruojamasi į du aspektus: pirma, ar svetainės ryšys yra saugus, ir antra, ar svetainė teikiama vadovaujantis HTTPS protokolu, kaip yra rekomenduojama.
⦁ Neįkyrūs tarpinio puslapio skelbimai (iššokantys langai / reklamos): užtikrina, kad vartotojams naršymo metu nebūtų trukdoma ir nebūtų užstojamas pagrindiniu laikomas puslapio turinys.
Patarimai, kaip pagerinti pagrindinių puslapio patirtį įvertinančių signalų rezultatus
„Core Web Vitals“, naują „Google“ vartotojo patirties įvertinimo naršant interneto puslapiuose metriką, sudaro trys rodikliai – puslapio apkrova, puslapio interaktyvumas su vartotoju bei puslapio turinio vaizdų stabilumas. Kadangi „Core Web Vitals“ yra pagrįstos vartotojo patirtimi, jos matuojamos naudojant lauko (angl. field) duomenis, kurie skiriasi nuo anksčiau naudotų laboratorijos duomenų, tiksliai nurodančių konkretų momentą puslapio įkėlimo proceso metu.
Kartu su kitais komponentais, susijusiais su svetainės saugumu ir patogumu vartotojams, „Core Web Vitals“ prisijungs prie jau veikiančių „Page Experience“ reitingavimo signalų 2021 m. gegužės mėn.
Skaitykite toliau, kad sužinotumėte svarbiausią informaciją apie „Core Web Vitals“ bei atvejų analizę ir gautumėte optimizavimo patarimų.
„Core Web Vitals“, pagrįstas trijų pagrindinių rodiklių-signalų rinkiniu
2020 m. gegužės mėn. pradžioje „Google“ paskelbė apie būsimą naujojo „Core Web Vitals“ pristatymą – pagrindinius rodiklius, kurie bus naudojami reitinguojant vartotojų patirtį naršant svetainėse. Kai 2021 m. gegužės mėn. bus pradėti naudoti naujieji „Google“ „Core Web Vitals“ signalai, jie apims tris metrikas, kurios kartu su kitais jau esančiais ir veikiančiais kintamaisiais sudarys naują reitingą, užtikrinantį stabilią ir saugią vartotojo patirtį naršant svetainėse.
Pagrindiniai žiniatinklio rodikliai matuojami naudojant lauko duomenis, kuriuos „Google“ pateikė keliose ataskaitose ir įrankiuose, įskaitant „Lighthouse“, „Page Speed Insights“ ir „Google Developer Tools“.
Pagrindinius „Web Vitals“ sudaro trys rodikliai, kurie apima:
⦁ LCP (angl. Largest Contentful Pain): laikas, kurio reikia pagrindiniam puslapio turiniui užkrauti. Idealus LCP matavimas yra 2,5 sekundės ar greitesnis.
⦁ FID (angl. First Input Delay): laikas, per kurį puslapis tampa interaktyvus. Idealus matavimas yra mažesnis nei 100 ms.
⦁ CLS (angl. Cumulative Layout Shift) arba kaupiamasis išdėstymo poslinkis: netikėtas vizualinio puslapio turinio išdėstymo poslinkis. Idealus matavimas yra mažesnis nei 0,1 balo.
„Core Web Vitals“ yra skirti įvertinti, kokia yra vartotojų patirtis kalbant apie puslapio greitį, atsako į puslapyje atliktų veiksmų trukmę ir puslapio vizualinį stabilumą.

Šie signalai matuoja, kaip vartotojai suvokia sąveikos su tinklalapiu patirtį. Jie yra skirti tam, kad žmonių, besinaudojančių internetu, naršymo ar ieškojimo patirtis būtų kuo naudingesnė ir malonesnė.
Pagrindiniai „Core Web Vitals“ signalai laikui bėgant gali keistis, nes keičiasi ir vartotojų lūkesčiai dėl tinklalapių, jų kokybės, lankstumo ir greičio.
Ilgainiui „Core Web Vitals“ bus pritaikyti prie naujausių technikos ir vartotojų elgsenos pokyčių.
Atsižvelgdama į tai, „Google“ kasmet iš naujo įvertins pagrindinius interneto vertinimus. Tai reiškia, kad pagrindinė metrika taip pat gali pasikeisti.
Sutelktas dėmesys į tris aiškias ir nuoseklias pagrindines metrikas duoda daug naudos. „Google“ gali analizuoti svetaines remdamasi aiškiai perduodamais našumo ir efektyvumo veiklos rodikliais (angl. key performance indicators (KPIs)). Tai suteiktų žiniatinklio valdytojams, interneto svetainių kūrėjams ir SEO specialistams galimybę užsitikrinti savo pozicijas diskutuojant su klientais ar jų vadovybe apie konkrečius darbus ar biudžetą, nes būtų pateikiami vienareikšmiškai teigiami optimizuotų „Core Web Vitals“ rezultatai.
Kur galima pamatyti esamą „Core Web Vitals“ signalų ataskaitą?
„Core Web Vitals“ signalai jau buvo integruoti į visus „Google“ analizės įrankius. Pavyzdžiui, „Core Web Vitals“ galima pasiekti per „PageSpeed Insights“, kuriame taip pat pateikiamas „Lighthouse“ sukurtas puslapio greičio balas (nuo 0 iki 100). Viena vertus, „Core Web Vitals“ rezultatai pateikiami lauko ir laboratorijos duomenų (angl. field and lab data) pavidalu. Lauko duomenys yra anonimizuoti, naudojami svetainėms pateikti naršyklėse, kurias naudoja tikrieji vartotojai (angl. real users) įvairiuose įrenginiuose skirtingu interneto ryšio greičiu. Kita vertus, laboratorijos duomenys yra pagrįsti imituojamu puslapio įkėlimu į vieną įrenginį apibrėžtomis tinklo sąlygomis. Dėl to analizuojamų rezultatų vertės gali skirtis.
Su „Core Web Vitals“ rezultatais taip pat galima susipažinti ir naudojantis „Google Search Console“ įrankiu – ten bus pateikta tiesioginė nurodyto domeno metrikos apžvalga, kuri nurodys, kiek ir kokie URL laikomi gerais (žali), kuriuos reikia patobulinti (geltoni), arba kurie yra prasti (raudoni). „Search Console“ duomenys yra pagrįsti „Chrome“ naudotojo patirties ataskaita ir atspindi faktinius atitinkamos svetainės naudotojo duomenis visame pasaulyje.
Trys pagrindiniai „Core Web Vitals“ KPI yra išsamiau aprašyti toliau. Taip pat pateikiami optimizavimo patarimai ir kitos nuorodos.
*Svarbus faktas: „Google“ skirtingai vertina „Core Web Vitals“ signalus priklausomai nuo įrenginio, kuriuo naudojasi vartotojai – kompiuteriu ar išmaniuoju telefonu.

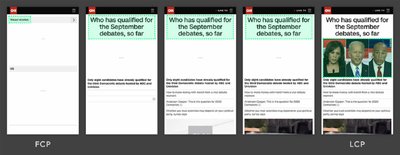
LCP matuoja laiką, kuris praeina, kol yra visiškai užkraunamas didžiausias turinio elementas puslapyje. Tai gali būti vaizdai, teksto blokai arba elementai su vaizdu puslapio fone. Manoma, kad tinkamas LCP užkrovimo greitis – iki 2,5 sekundės, o laiko tarpas nuo 2,5 iki 4 sek. yra laikomas vidutiniu, todėl tobulintinu. Ilgesnis nei 4 sek. užsikrovimas laikomas itin prastu greičiu. Puslapio LCP nustatomas pagal puslapio įkėlimo būseną, nes daugeliu atvejų didžiausias elementas įkeliamas vėliausiai. Pažvelkite į CNN pavyzdį:

„Google“ padarė viską, kad individualių „Core Web Vitals“ signalų aprašymai būtų kuo išsamesni ir konkretesni. Daugiau informacijos ir tikslią skaičiavimų metriką galite rasti „Google“ dokumentacijoje (angl. Google Documentation on the Largest Contentful Paint).
LCP optimizavimas:
⦁ Serveris reaguoja per lėtai: kuo ilgiau naršyklė gauna turinį iš serverio, tuo ilgiau užtrunka puslapio įkėlimas vartotojui. Štai kodėl „Google“ vietoj viso HTML failo rekomenduoja naudoti tokią struktūrą (angl. framework) kaip „React“, kad puslapio turinys iš serverio būtų dinamiškai siunčiamas naršyklei. Tai taip pat gali padėti sukurti turinio pristatymo tinklą (angl. content delivery network – CDN), kad užklausas būtų galima siųsti iš arčiausiai vartotojo esančio serverio. Naudojant efektyvią serverio talpyklą, dar yra prasminga iš anksto nustatyti trečiųjų šalių ryšius, kad būtų išvengta puslapio įkėlimo vėlavimo.
⦁ „JavaScript“ ir CSS pateikimo blokavimas: kol naršyklė negali atvaizduoti turinio elementų, t. y. juos vizualizuoti vartotojui, HTML žymėjimas turi būti analizuojamas naudojant dokumento objekto modelį (angl. document object model – DOM). Tačiau problema yra ta, kad HTML analizatorius sustoja kiekvieną kartą, kai reikia įkelti CSS stiliaus lapus (angl. stylesheets) ar „JavaScript“ išteklius. Kad ši problema būtų pašalinta, „Google“ rekomenduoja sutrumpinti CSS arba „JavaScript“ failus, atidėti nekritinius stilius (angl. non-critical styles) ar„JavaScript“ ir įtraukti kritinius CSS atributus (angl. critical CSS attributes).
⦁ Ištekliai įkeliami per lėtai: dėl vaizdų, vaizdo įrašų ar turinio blokų ištekliai dažnai gali būti įkeliami per lėtai. „Google“ rekomenduoja sumažinti vaizdus iki reikiamo dydžio, pavyzdžiui, naudojant naujesnius failų formatus, kurie turi glaudesnį vaizdų suspaudimą, pvz., JPEG 2000, JPEG XR ar WebP. Kitas būdas – iš anksto įkelti pagrindinius išteklius ir suspausti HTML, CSS ar „JavaScript“ failus naudojant „Gzip“. Čia taip pat gali padėti ir aptarnavimo pritaikymas, suteikiantis Jums galimybę nustatyti, ką geriau įkelti, pavyzdžiui, mažą vaizdą, o ne vaizdo įrašą, jei ryšio sparta nėra didelė.
⦁ Kliento pusės atvaizdavimas: kliento pusės atvaizdavimas (angl. client-side rendering), kai tinklalapiai pateikiami naršyklėje tiesiogiai naudojant „JavaScript“ sistemas, tokias kaip „React“ arba „Angular“, yra veiksminga priemonė užtikrinti, kad vartotojui LCP vertinami elementai būtų įkeliami greičiau.
*Kiti optimizavimo patarimai: specialiame savo tinklaraštyje „Google“ pateikia keletą patarimų, kaip patobulinti LCP. Daugiau apie tai galite sužinoti tinklaraščio įraše „Optimize LCP“.
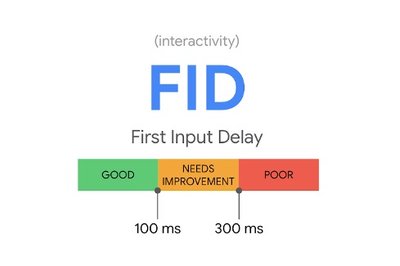
First Input Delay (FID): kada vartotojas gali pradėti sąveikauti su puslapiu?

FID matuoja laiką nuo tada, kai vartotojas pirmą kartą sąveikauja su svetaine, iki momento, kai naršyklė gali reaguoti į tą sąveiką. Dažnai vartotojai eis į svetainę ir iškart spustelės tam tikrą mygtuką arba ant tam tikro teksto nelaukdami, kol puslapis bus visiškai įkeltas. Paprastai nieko nenutinka, nes naršyklė užimta veiksmo įvykdymu – puslapio įkėlimu.
Ši metrika matuoja, kiek yra vėluojama nuo vartotojo įvesties iki naršyklės atsakymo. Pasak „Google“, viskas, kas nesiekia 100 milisekundžių, yra gerai, bet tai, kas yra nuo 100 iki 300 milisekundžių, reikia tobulinti, o FID vertės, viršijančios 300 milisekundžių, laikomos prastomis.
Išsamią informaciją apie pirmosios įvesties vėlavimą rasite „Google“ dokumentuose (angl. Google documentation on First Input Delay).
FID optimizavimas:
⦁ Ilgai trunkančių svetainės užduočių padalijimas: vėlavimą dažnai nulemia procesų „JavaScript“ sistemoje vykdymas, o tai reiškia, kad vartotojai gali prarasti galimybę sąveikauti su svetaine. Svetainės užduočių išskaidymas yra šios problemos sprendimo būdas. „Google“ svetainių sistemines užduotis vertina kaip per ilgai užtrunkančias tokiu atveju, jei jos trunka ilgiau nei 50 milisekundžių.
⦁ Prioritetinis interaktyvumas: pirmenybė teikiama kodui, kuris yra būtinas svetainės interaktyvumui – tai reiškia, kad jis bus įkeltas pirmiausiai.
⦁ „Web Worker“ naudojimas: naudojant „Web Worker“, didelius, sudėtingus „JavaScript“ failus galima vykdyti atskiroje gijoje (angl. thread), o tai reiškia, kad pagrindinė gija nėra užblokuojama.
⦁ „JavaScript“ vykdymo laiko sutrumpinimas: visi „JavaScript“ failai, kurie vykdomi įkėlus svetainę, turėtų būti tikrinami, siekiant atidėti tuos, kurie nėra būtini.*Kiti optimizavimo patarimai: „Google“ specialiame tinklaraštyje taip pat pateikia įvairių patarimų, kaip pagerinti FID (angl. How to Improve the First Input Delay).
Cumulative Layout Shift (CLS): vizualinis stabilumas svetainėje

Kaupiamasis išdėstymo poslinkis (CLS) reiškia vizualinį stabilumą interaktyvumo svetainėje metu.
Kai įkeliama svetainė, gali būti išdėstymo pakeitimų, pavyzdžiui, kažkokie elementai nustumiami žemyn, o kiti pakeliami aukščiau. Kitaip tariant, kaupiamasis išdėstymo poslinkis (CLS) parodo, kiek netikėtų išdėstymo pokyčių (poslinkių) įvyksta vartotojui sąveikaujant su svetaine.
Pavyzdžiui, kai vizualizuojamas naujas turinio elementas ir mygtukas staiga pasikeičia, vartotojui neatlikus jokio veiksmo. Kuo mažesnis šios metrikos rodiklis, tuo geriau.
CLS metrika apskaičiuojama taip: Poveikio dalis (angl. Impact Fraction) x atstumo dalis (angl. Distance Fraction) = išdėstymo poslinkio rezultatas (angl. Layout Shift Score).
Poveikio dalis yra ekrano, kurį paveikė poslinkis, procentinė dalis, o atstumo dalis apibūdina peržiūros srities aukščio, kuriuo turinio elementas pasislinko žemyn dėl išdėstymo poslinkio, procentinė dalis. Tiek smūgio (angl. impact fraction) dalis, tiek atstumo dalis (angl. distance fraction) pateikiamos kaip vertės nuo 0 iki 1. Išdėstymo poslinkio balas yra šių dviejų verčių sandauga, o rezultatas – nuo 0 iki 1. „Google“ vertina viską, kas yra žemiau 0,1, kaip gerą įvertinimą, o viskas, kas yra aukščiau 0,25, vertina blogai. Tai, kas yra tarp 0,1 ir 0,25, turi būti tobulinama. Išsamią informaciją apie kaupiamąjį išdėstymą galite rasti „Google“ dokumentacijoje (angl. Google Documentation on Cumulative Layout Shift).
CLS optimizavimas:
⦁ Nurodykite vaizdo elementų matmenis: nurodę tikslų vaizdų ir vaizdo įrašų dydį (plotis x aukštis), užtikrinsite, kad vartotojai nesulauks nemalonių staigmenų. Šiems elementams reikalinga erdvė taip pat gali būti apibrėžta naudojant kraštinių santykį (angl. aspect ratio) su CSS. Tokiu būdu naršyklė paliks tiek vietos, kiek reikia vaizdui ar vaizdo įrašui, kol jis bus įkeltas.
⦁ Skelbimai be aukščio / pločio duomenų: „Google“ teigimu, skelbimai (angl. ads) yra viena iš labiausiai CLS darančių įtaką veiksnių. Taip yra todėl, kad reklamos tinkluose, įskaitant „Google Ads“, dažnai naudojami dinaminių skelbimų formatai. Pravartūs rezervavimo elementai (angl. placeholder elements) – istoriniai duomenys (angl. historical data) leis jums pasirinkti labiausiai tikėtiną tam tikros skelbimo vietos dydį.
⦁ Dinaminio turinio elementai: tokie elementai kaip naujienlaiškiai ar specialių pasiūlymų reklamjuostės, susiję turinio blokai arba GDPR informacija, išdėstyta blokais pagrindiniame puslapio turinyje, gali daryti įtaką CLS. „Google“ rekomenduoja naudoti vietos rezervavimo elementus. Tai padarius bus išvengta netikėtų turinio poslinkių, kol puslapis kraunasi.
⦁ Žiniatinklio šriftai: atsisiųsdami ir naudodami neįprastus žiniatinklio šriftus, galite neigiamai įtakoti puslapių išdėstymus, pavyzdžiui, kai atsarginis šriftas pakeičiamas individualizuotu (angl. custom) žiniatinklio šriftu ir puslapio išdėstymas yra iškraipomas dėl to, kad atsarginis šriftas nėra pritaikytas puslapio išdėstymui taip, kaip yra pritaikytas naudojamas pirminis individualizuotas šriftas. Todėl patartina iš anksto būti pasiruošus tokiai galimai įvykti situacijai - įkelti šriftus, kurie būtų pritaikyti puslapio išdėstymui jei dėl tam tikrų aplinkybių individualizuotas šriftas vartotojams neužsikrautų, ir būtų automatiškais pakeičiamas atsarginiu. Naudojamus pagrindinius ir atsarginius žiniatinklio šriftus (angl. web fonts) galite išsaugoti savo serveryje.
*Kiti optimizavimo patarimai: „Google“ savo tinklaraščio įraše pateikia įvairių patarimų, kaip sumažinti arba užkirsti kelią neigiamam kaupiamajam išdėstymo poslinkiui (angl. Optimize CLS)
Atvejo analizė: mados namai „Chloé“ optimizuoja „Core Web Vitals“
Toliau pateiktame vaizdo įraše parodytas mados namų „Chloé“ atvejo tyrimas ir aprašoma, kaip įmonei pavyko optimizuoti „Core Web Vitals“ savo pagrindiniam puslapiui ir padėti jam pasiekti „žaliąjį“ lygį „Google“ diagramose (angl. charts).
Pavyzdžiui, metrika „LCP“ buvo sumažinta nuo 2,9 iki 1,5 sekundės optimizuojant kritinio kelio CSS (angl. critical-path CSS) arba glaudinant vaizdą. „Google“ inžinerijos vadybininkas Addy Osmani suteiks svarbios informacijos apie „Core Web Vitals“
Išvados
„Core Web Vitals“ turėtų tapti pagrindine vartotojo patirties matavimo metrika. Siekdama didesnio naujųjų metrikų skaidrumo, „Google“ išleido išsamią dokumentaciją, kurioje žiniatinklio valdytojams, kūrėjams ir SEO specialistams pateikiama visa reikalinga informacija, kad jie galėtų suprasti, kaip nustatomi atskiri kriterijai, kokie elementai yra labai svarbūs ir t. t.
Svarbiausia yra tai, kaip galima optimizuoti svetaines ir pasiruošti naujiems „Core Web Vitals“ signalams, vertinantiems vartotojų sąveikas su svetainėmis.Jei dar to nepadarėte, rekomenduojame naudoti „Search Console“, kad galėtumėte tinkamai patikrinti savo žiniatinklio projektus ir sužinoti, kaip jie veikia „Core Web Vitals“ metrikose.
Daugeliui svetainių yra kur tobulėti – tam „Google“ ir suteikė mums papildomų įrankių!
Naudodamiesi išsamia „Google“ dokumentacija, galėsite rasti „Core Web Vitals“ optimizavimo patarimų kartu su analizės įrankiais, tokiais kaip „Lighthouse“, su kuriais galėsite maksimaliai išnaudoti laiką pasiruošimui, kol laukiame naujų reitingavimo signalų išleidimo, kurie prisijungs prie jau veikiančių signalų ir taps bendru „Page Experience“ reitingavimo signalų rinkiniu. Jei norite reitinguotis pirmosiose paieškų rezultatų pozicijose, turite atsižvelgti į šį svarbų atnaujinimą ir pasirūpinti trimis svarbiais rodikliais iki gegužės mėn. Tie rodikliai yra: puslapio apkrova, puslapio interaktyvumas su vartotoju ir puslapio turinyje esančių vaizdų stabilumas.
